Самое главное в интуитивном дизайне, что он незаметен. Дизайн можно считать интуитивным, когда пользователи могут сосредоточиться на своей задаче, не останавливаясь ни на секунду. Интуитивный дизайн обращает внимание людей на важные задачи. В конце концов, интуитивный дизайн построен на опыте.
Это пример неинтуитивного дизайна. Неинтуитивный дизайн сбивает пользователя с толку. Он хотел сесть в машину, но процессу помешала незнакомая ситуация без очевидного разрешения проблемы.
То же правило работает и в веб-дизайне. Пока пользователя могут выполнять нужные задачи без промедления и раздумий – все хорошо. Интуитивный дизайн незаметен, а неинтуитивный бросается в глаза. Поскольку интуитивный дизайн незаметен, люди не оценят его (поскольку даже не обратят на него внимания) – зато они сразу заметят его отсутствие и все затраты на
раскрутку сайта окажутся напрасны. Неинтуитивный дизайн заставляет людей концентрироваться на элементах, не связанных с их задачами.
Проблема разработки интуитивного интерфейса: для кого он должен быть интуитивным?
Почему так много сайтов вызывают у людей раздражение? Почему бы не сделать все сайты интуитивными? Ведь именно этого все хотят, не так ли? Проблема в том, что создать интуитивный сайт трудно – все люди разные. То, что является интуитивным для одного, для другого совершенно не ясно. Сам по себе дизайн не может быть интуитивным, это пользователь может посчитать его таковым или наоборот.
Я верю, что большинство сайтов создавалось с хорошими намерениями. Рассчитывалось, что они будут интуитивными, но обычно они являются таковыми для дизайнера! Среднестатистический разработчик или дизайнер обычно не тратит времени на наблюдение за тем, как люди пользуются тем, что он создал.
Каждый видит мир по-своему, и когда человек создает что-то, он подсознательно создает это для себя – для людей с таким же уровнем навыков работы с компьютером, опытом использования такого типа интерфейсов и т.п. Правильный интуитивный дизайн начинается с понимания ваших пользователей. Вы должны понять, что является интуитивным для них. Важная концепция, в которой стоит разобраться, это текущие знания против целевых знаний.
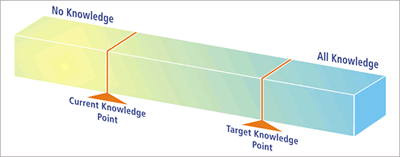
Текущие знания против Целевых знаний
Люди приходят на ваш сайт с багажом уже имеющихся знаний (из опыта и т.д.).
Джаред Пул называет это «текущими знаниями». А «целевые знания» - это то, что пользователь должен знать, чтобы пользоваться вашим сайтом или приложением.
Разница между этими двумя понятиями называется «разрыв в знаниях». Ваша задача – построить интерфейс таким образом, чтобы минимизировать разрыв между знаниями уже имеющимися у пользователя, когда он попадает на ваш сайт, и тем, что ему необходимо знать, чтобы успешно им пользоваться.
Трудность состоит в том, что у вас могут быть самые разные пользователи. Некоторые из них – продвинутые компьютерщики, а некоторые – совершенно не знакомые с компьютером бабушки, плюс все, кто находится между ними.
Чем уже ваша целевая группа – тем лучше для вас. Чем она шире, тем сложнее задача веб-дизайнера.
Концептуальные модели
Если пользователь впервые попал на ваш сайт, это не значит, что его текущие знания о нем равны нулю. Скорее всего, он уже пользовался похожим сайтом или продуктом раньше. Некоторые не пользовались, но у всех есть какая-то концептуальная модель.
Предположим, вы никогда не делали покупки онлайн – зато в реальной жизни вы делали это миллион раз. Итак, я усаживаю вас перед компьютером, показываю сайт Amazon.com и говорю, что вы можете купить разные вещи здесь.
В такой ситуации люди воспользуются концептуальной моделью покупок в реальной жизни и постараются воспользоваться этим опытом. Их представление о покупках онлайн происходит из ментальной модели обычных покупок – самого похожего опыта, который у них есть.
Но давайте представим, что они уже делали покупки онлайн, только на другом сайте. В этом случае их концептуальная модель будет другой, как и их представление о покупках на сайте Amazon.
Если большинство ваших пользователей никогда не пользовалось сайтами или услугой, похожими на ваши, то нужно опираться на концептуальную модель. Поэтому необходимо выяснить, какой наиболее приближенный к использованию вашего сайта опыт у них есть. Если сайт не соответствует ментальной модели пользователя, то пользователь посчитает такой сайт непонятным, неинтуитивным.
Знайте своих пользователей (изучите их!)
Чтобы разработать сайт, который будет интуитивным для ваших пользователей, вам нужно вычислить, каковы их текущие и целевые знания. Что ваши пользователи уже знают, и что им нужно знать?
Есть два отличных способа узнать это:
- Наблюдение. Вы идете к своим клиентам и наблюдаете, как они пользуются интернетом в естественных для них условиях. Вы получаете представление об их текущих знаниях.
- Практический тест. Вы просите людей воспользоваться сайтом, выполнить набор задач и вслух прокомментировать свой мыслительный процесс. Можно сделать это и на расстоянии (через интернет). Таким образом, вы определите целевые знания.
В обоих случаях вы наблюдаете и записываете, не вмешиваясь. Вы быстро определите основные проблемы; 10 испытуемых обычно дают представление о 90% трудностей.
Начните создание интерфейса с того, что вы узнаете.
Когда можно считать сайт интуитивным?
В общих чертах, дизайн является интуитивным, когда текущие знания соответствуют целевым.
Джаред писал, что в своих исследованиях они выяснили, что существуют два условия, когда пользователи утверждают, что интерфейс кажется им интуитивным:
- Текущие знания идентичны целевым. Входя на сайт, пользователь знает все необходимое, чтобы пользоваться им и получить желаемое.
- Текущие знания не совпадают с целевыми, но пользователь не догадывается, что дизайн помогает ему преодолеть разрыв. Пользователь учиться естественным образом.
Другими словами, вы либо делаете его простым и не требующим обучения, либо добавляете понятные инструкции, подсказки и микрокопии.
Лучший пример первого условия – поиск Google. Его невозможно использовать неправильно. Никакого обучения не требуется, все абсолютно очевидно.
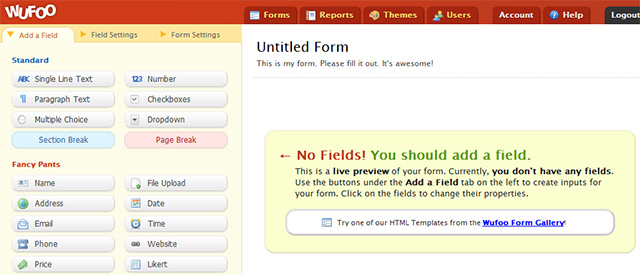
Хорошим примером второго условия является сайт
Wufoo. Когда вы логинитесь и начинаете создавать свою форму, инструкции помогают вам и процесс обучения кажется естественным.
Таким образом, у вас есть два варианта интуитивного дизайна. Вы можете либо сократить требования к целевым знаниям таким образом, чтобы они совпадали с текущими, сделав дизайн максимально простым, либо подтянуть текущие знания к целевым с помощью инструкций. Или совместить понемногу от обоих вариантов.
Интуитивная навигация (и поиск)
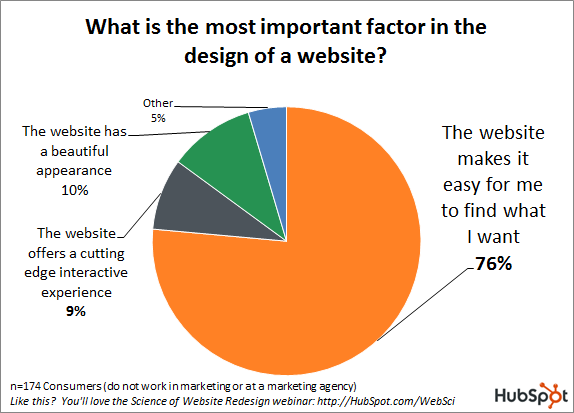
76% пользователей утверждают, что самое важное в дизайне сайта – это «чтобы я мог легко найти, что хочу».
Как они ищут то, что им нужно? С помощью навигации, конечно. Тут возникает сложность: если на вашем сайте много контента, как структурировать его таким образом, чтобы это имело смысл?
Отличный способ выяснить, какой контент должен следовать за каким пунктом меню - сортировка перфокарт. Сортировка перфокарт – это прекрасный, надежный и недорогой метод, позволяющий понять, каким образом пользователи представляют себе контент или функциональные возможности. Он также поможет вам правильно выбрать слова для элементов меню.
Правильный выбор слов при составлении меню важен, поскольку люди должны понимать, что кроется за ссылкой.
Используйте слова-зацепки.
Интересно, что 50% пользователей не покупают, потому что не могут найти то, что ищут. Вот почему поиск чрезвычайно важен. На вашем сайте должен быть поиск, который можно легко найти. На сайте Amazon представлено огромное количество товаров, и они сделали поиск центральным элементом. Можете себе представить, чтобы это выглядело как-то по-другому?
Ах да, и не забудьте включить отслеживание сайта с помощью Google Analytics. Вы также обнаружите, что пользователи, которые используют поиск, обычно совершают больше покупок (у них есть цель, они знают, чего ищут).
Люди проводят большую часть времени на других сайтах
Стоит постоянно помнить, что люди проводят большую часть времени на ДРУГИХ сайтах. Поэтому они привыкли к тому, что сайт выглядит определенным образом (текущие знания). Если вы нарушаете это правило, вы сами напрашиваетесь на неприятности.
Типичные привычные элементы:
- Если кликнуть на логотип (в левом верхнем углу), вы попадете на домашнюю страницу;
- Последняя ссылка в горизонтальном меню – это «Контакт» (или нижняя в вертикальном меню);
- Контактная информация должна быть внизу страницы;
- Будьте последовательны: навигация и другие важные элементы должны оставаться в одном и том же месте на любой странице сайта;
- Ссылки должны быть легко отличимы от обычного текста;
- Если пользователи могут или должны прокручивать страницу, полоса прокрутки должна быть видна;
- Легче читать текст, выровненный по левому краю, чем по правому (поскольку жители запада читают слева направо);
- Справочные сообщения и уведомления должны отображаться на экране;
- Используйте простые термины, понятные пользователю (например используйте слово «Контакт» вместо «Коммуникация»).
Да, всегда есть исключения из правил, но нововведения сложны и рискованны. В большинстве случаев, не стоит изобретать велосипед. Пускай все будет так, как люди ожидают.
Будьте осторожны, меняя дизайн
Люк Врублевски делал записи на недавней конференции An Event Apart в Чикаго, где Джаред Спул сказал следующее по поводу изменения дизайна сайта: это может повлиять на разрыв в знаниях.
20% пользователей тратят 80% своих доходов на сайте, и именно на этих крупных клиентах наиболее сильно отражается смена дизайна. Они знают, как все устроено, и когда вы меняете дизайн, все меняется для них.
Дело не в том, что люди ненавидят перемены. Они ненавидят перемены, которые делают их текущие знания непригодными. Интуитивный дизайн работает, когда мы не заставляем пользователей приспосабливаться к переменам.
Крупный продавец потратил $100 млн на смену дизайна, в результате чего продажи упали на 20%. Юридической фирме пришлось закрыться. В расписании врача и авиакомпании серьезные задержки. Их сайты/приложения перестали быть интуитивными для большинства пользователей.
Вы должны ориентироваться на своих самых важных
пользователей покупателей. Дизайн должен быть наиболее интуитивным для них. Не пытайтесь угодить всем.
Хороший способ изменения дизайна – несущественные изменения – сократите время, которое тратите на создание, оценку и выводы. Небольшие изменения часто намного лучше, чем существенная смена дизайна сайта. Это позволяет вам быстро оценить и понять, положительные или отрицательные результаты они принесли.
«Успехом для нас будет, если в день запуска проекта этого никто не заметит».
Это правило работает в случае, если у вас большая повторяющаяся аудитория. Если на вашем сайте мало трафика и контента, а настоящий дизайн небезупречен, смело меняйте все.
Вывод
Старайтесь сделать свой сайт интуитивным для основных пользователей, и в награду вы получите
увеличение конверсии и верность покупателей. Изучите поведение пользователей, проводите различные тесты на ваших интерфейсах.