Дизайн это не только то, чем занимаются дизайнеры. Дизайн – это маркетинг, это ваш товар. Чем больше я узнавал о дизайне, тем лучшие результаты я получал.
Вот 8 принципов веб-дизайна, которые вы должны знать и которых нужно придерживаться при создании и дальнейшей
раскрутке сайта.
1. Визуальная иерархия.
Зов - великое дело, а броские элементы привлекают внимание. Визуальная иерархия один из важнейших принципов эффективного дизайна. Фактически это порядок, в котором человеческий глаз воспринимает увиденное.
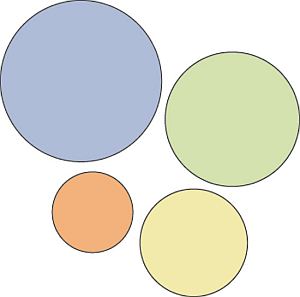
Расположите круги по важности:
Не зная ничего об этих кругах, вы можете легко распределить их. Это и есть визуальная иерархия.
Некоторые элементы вашего сайта важнее, чем остальные (формы, указания, специальные предложения) и, естественно, вы хотите привлечь к ним особое внимание. Если меню вашего сайта состоит из 10-ти пунктов, все ли они одинаково важны? Какой пункт вы бы хотели, чтобы пользователь выбрал? В любом случае, он должен выделяться среди остальных.
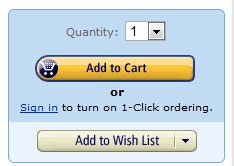
Визуальной иерархии элементов можно добиться не только с помощью размера. Разработчики сайта Amazon решили выделить кнопку «Добавить в корзину» цветом:
Начните со своей коммерческой цели.
Все элементы на сайте должны быть расположены в соответствии с коммерческой целью. Если у вас нет определенной цели, то вы просто не будете знать, как расставить приоритеты.
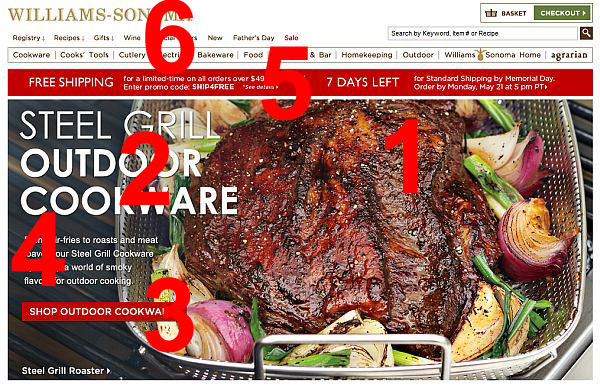
Вот один из примеров. Это скриншот сайта
Williams Sonoma. На сайте продаётся посуда для пикников.
В первую очередь в глаза бросается огромный кусок мяса (чтобы вызвать интерес), который сопровождается заголовком (объясняющим, что изображено на фото), а также кнопка, предлагающая нам приобрести эту посуду. Следующий элемент, привлекающий внимание, это текст под заголовком, за ним баннер с информацией о бесплатной доставке и, наконец, верхнее меню. Это пример хорошей визуальной иерархии.
Посмотрите, как расположены элементы на других сайтах, затем откройте свой сайт, если на нём есть важные элементы, которые, вероятно, интересуют посетителей, но они недостаточно выделены, вам нужно исправить это.
2. Божественные пропорции.
Золотое сечение – это магическое число 1,618 ( ), которое делает все вещи пропорциональными и эстетически привлекательными (по крайней мере, считается, что это так).
Существует ещё последовательность Фибоначчи, в которой каждый элемент определяется как сумма двух предыдущих – 0, 1, 1, 2, 3, 5, 8, 13, 21 и т.д. Интересно, что, казалось бы, два совершенно не связанных между собой понятия дают одно и то же число.
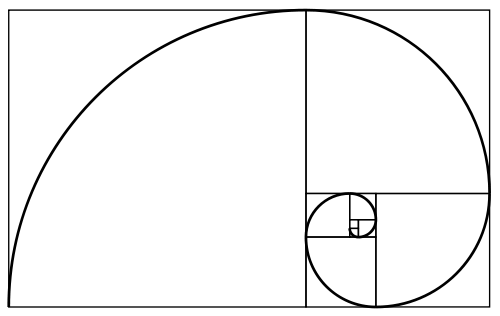
Вот пример того, как выглядит золотое сечение:
Многие мастера и архитекторы создавали свои творения таким образом, чтобы их пропорции были максимально приближены к золотому сечению. Один из наиболее известных примеров золотого сечения это Пантеон, возведенный в Древней Греции:
Можно ли его применить при
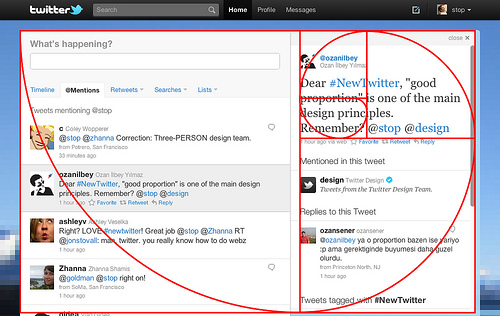
создании сайта? А почему бы и нет? Вот, к примеру, Twitter:
Вот комментарий креативного директора Twitter:
«Все, кому интересен новый дизайн Twitter, в частности, его пропорции, знают, что мы не оставили его на волю случая. Правда, это работает только в самых узких версиях пользовательского интерфейса. Если окно вашего браузера шире, то область сведений расширится для обеспечения практичности, искажая пропорции. Но в узком окне видно, что для нас являлось приоритетом – это правильные пропорции».
Итак, если ширина макета вашего сайта составляет 960 px, то разделите её на 1,618 (=593 px). Таким образом, нам удалось определить, что ширина основного блока должна составлять 593 px, а боковой панели – 367 px. Если высота макета 760 px, то его можно разделить на части по 470 px и 290 px (760/1,618=~470).
3. Закон Хика
Закон Хика говорит, что каждый дополнительный элемент увеличивает время, необходимое для принятия решения. Вы сталкивались с этим тысячу раз, приходя в ресторан. Если в меню много вариантов выбора, то вам сложно принять решение и остановиться на чём-то одном. Если у вас только 2 варианта выбора, то процесс принятия решения займет намного меньше времени. Этот закон похож на парадокс выбора – чем больше вариантов выбора вы предоставляете, чем выше вероятность, что решение не будет принято.
Чем больше опций доступно для пользователей на сайте, тем сложнее будет ими воспользоваться (или они вовсе не будут использованы). Поэтому, чтобы облегчить жизнь пользователям, нужно уменьшить количество вариантов. Процесс устранения отвлекающих элементов должен начаться с самого момента создания дизайна и до его завершения.
Так как мы живём во время, когда доступен огромный выбор, нужно использовать лучшие фильтры. Если вы продаёте большое количество товаров, добавьте на сайт фильтры, чтобы посетителям было легче принять решение.
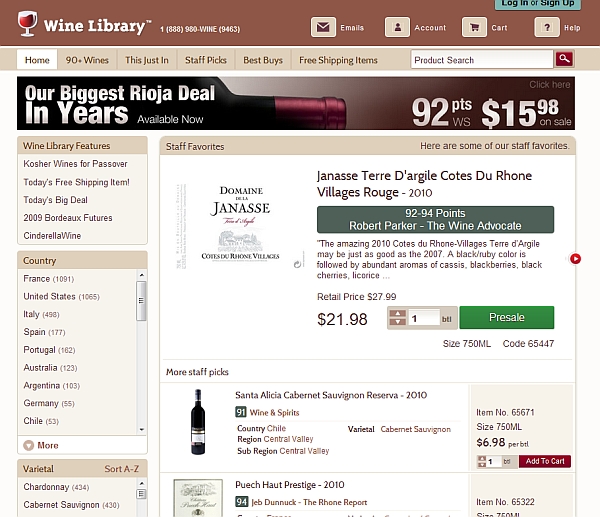
На сайте
Wine Library представлен огромный выбор вина. Разработчики хорошо поработали над фильтрами (слева):
4. Закон Фиттса
В законе Фиттса говорится, что время, необходимое для достижения цели (например, для нажатия кнопки), прямо пропорционально расстоянию к цели и обратно пропорционально её размеру. Другими словами, чем больше объект и чем ближе он расположен, тем удобнее его использовать.
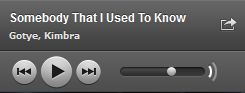
На сайте Spotify кнопка Play больше остальных, чтобы было удобнее её нажимать:
Также она размещена в левом нижнем углу (если развернуть приложение на весь экран), который считается самым удачным местом, так как углы технически наиболее доступны. Однако, это не соблюдается в веб-версии (из-за полосы прокрутки и операционной системы).
Но это не значит, что чем больше размер, тем лучше. Кнопка, занимающая пол-экрана, не самая лучшая идея. Это понятно и без сложных вычислений. Но закон Фиттса – это бинарный логарифм, то есть прогнозируемые результаты эргономики объекта движутся по кривой, а не по прямой линии.
Если маленькая кнопка увеличится на 20%, то нажать её будет намного проще, в то время как большой объект не будет иметь тех же преимуществ при увеличении на 20%.
Этот закон напоминает правило размера цели.
Размер кнопки должен быть пропорционален ожидаемой частоте ее использования. Вы можете посмотреть в статистике, какие кнопки чаще всего нажимают пользователи, и сделать их больше (чтобы было проще их нажимать).
Давайте представим форму, которую пользователь должен заполнить. В конце формы расположены две кнопки – Отправить(Submit) и Очистить (Reset).
99,9999% пользователей нажмут именно Отправить, поэтому данная копка должна быть значительно больше, чем Очистить.
5. Правило третей
Использование изображений в дизайне макета это хорошая идея. Визуальная информация способна донести ваши идеи намного быстрее, чем текст.
Лучшими считаются изображения, в которых соблюдено правило третей: изображение должно быть условно разделено на 9 равных частей двумя горизонтальными и двумя вертикальными линиями, расположенными на одинаковом расстоянии. Важные элементы композиции должны располагаться на пересечении этих линий или вдоль них.
Изображение справа кажется более интересным. Это пример правила третей.
Использование красивых, больших изображений, которые сделаны по правилу третей, благодаря чему они становятся интересными, делает дизайн более привлекательным (как в случае с сайтом
Pinterest).
6. Принципы гештальта в дизайне
Гештальт-психология – это теория разума и мозга. Её принципом является то, что человеческий глаз видит объекты целиком, основываясь на его отдельных частях.
Вот что я имею в виду:
Как вы можете увидеть собаку, не фокусируясь на каждой черной точке, из которых она состоит?
Ключевой вывод состоит в том, что люди видят полную картину раньше, чем её составляющие. Сначала пользователи всегда смотрят на ваш сайт в целом, а потом отдельно на шапку, меню, футер и т.д. Курт Коффка, один из основателей гештализма, сказал: «Целое существует независимо от частей».
Вот 8 так называемых принципов гештальта в дизайне, которые позволяют предугадать, как люди будут что-либо воспринимать.
1. Закон близости (группировки)
Люди группируют вещи, которые близко расположены друг к другу. Они воспринимаются как целостный объект. В веб-дизайне вам нужно удостовериться, что элементы, которые не соединены между собой, воспринимаются как единое целое. Кроме того, нужно сгруппировать некоторые элементы дизайна (навигационное меню, футер и т.д.), чтобы они формировали единое целое.
На
Craigslist этот закон используется, чтобы было легче понять, какие подкатегории подпадают под раздел «Продажа»:
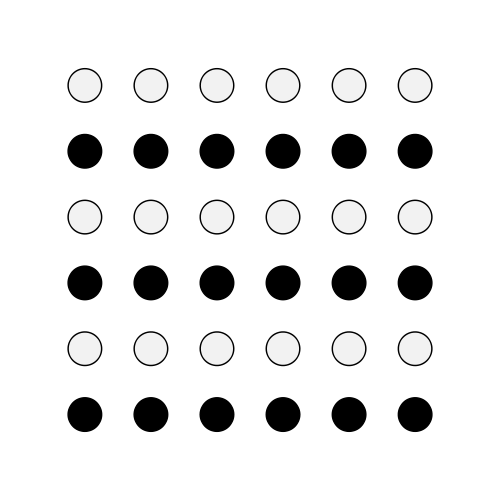
2. Закон схожести
Мы группируем похожие элементы. Эта схожесть может проявляться в форме, цвете, оттенке и др.
Здесь мы группируем черные точки в одну группу, а белые – в другую, так как черные точки одинаковые.
На
Codeschool блоки с отзывами похожи, поэтому мы видим их все как единую группу:
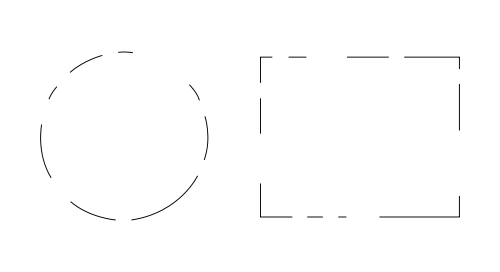
3. Закон замыкания
Мы стремимся к целостности. Если фигуры не соединены или какие-то части отсутствуют, наше восприятие заполняет визуальные пробелы.
Если бы не было закона замыкания, мы бы видели только линии разной длины, но благодаря этому закону, мы их объединяем в единую фигуру.
Используя закон замыкания, можно создать интересный логотип или элементы дизайна. Хорошим примером является логотип Всемирного фонда дикой природы, созданный сэром Питером Скоттом в 1961 году:
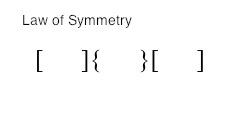
4. Закон симметрии
Наш разум воспринимает объекты как симметрические, размещая их вокруг центральной точки. Разделение объектов на равные симметрические части приносит эстетическое удовлетворение.
Когда мы видим 2 несоединённых симметрических элемента, наш мозг соединяет их, создавая единую форму.
Глядя на изображение выше, мы видим 3 пары симметрических скобок, а не 6 отдельных скобок.
Людям больше нравится симметрия, чем асимметрия. Три равных колонки и кривая делают дизайн сайта
BootB более интересным:
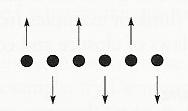
5. Закон общей судьбы
Мы воспринимаем объекты как линии, которые движутся вдоль пути. Мы группируем объекты, которые имеют одно направление движения и один путь.
Люди в уме группируют палочки или поднятые руки, так как они направлены в одну сторону. Вы можете использовать это, чтобы привлечь внимание пользователя к какому-то элементу (например, форме подписки, предложениям и т.д.).
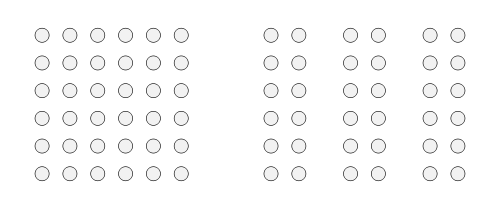
Например, если у нас есть массив точек и половина точек движутся вверх, а половина – вниз, то мы будем воспринимать эти точки как 2 разные единицы.
6. Закон непрерывности
Люди склонны воспринимать линию как непрерывную в определенном направлении. В случае пересечения двух объектов (например, линий), мы воспринимает 2 линии как два отдельных непрерывных элемента. Несмотря на это, эффект остаётся прежним.
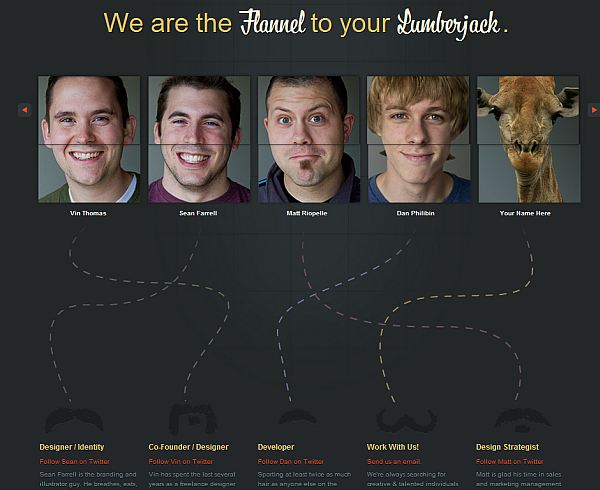
На сайте
Fixel этот приём использован для соединения фото с биографией:
Кроме этих законов, в гештальт психологии существуют и другие, как например закон фигуры и фона или закон хорошего гештальта (объекты группируются в уме, если они формируют непрерывный и простой узор, такой как олимпийские кольца), но я думаю, что те, которые рассмотрены в данной статье, наиболее полезны.
7. Белое пространство и чистый дизайн
Белое пространство (также часто называемое «отрицательное пространство») – это часть страницы, которая оставляется пустой. Это пространство между изображениями, отступы, межстолбцовые промежутки, расстояние между строками текста и элементами меню.
Это не просто пустое пространство – это важный элемент дизайна. Благодаря ему существование других объектов становится возможным. Белое пространство также подчиняется принципу иерархии – иерархии информации, текста, цвета или изображений.
Страница без белого пространства, переполненная текстом или графикой, может показаться загроможденной, перенасыщенной, поэтому будет тяжело читать информацию на ней (многие даже не станут пытаться это сделать).
Достаточное количество белого пространства делает сайт «чистым». Хотя чистый дизайн очень важен, чтобы донести до посетителя своё сообщение, это не значит, что содержания должно быть меньше. Чистый дизайн это дизайн, который позволяет максимально рационально использовать всё пространство сайта. Чтобы создать такой дизайн, вы должны знать, как чётко донести своё сообщение, разумно используя белое пространство.
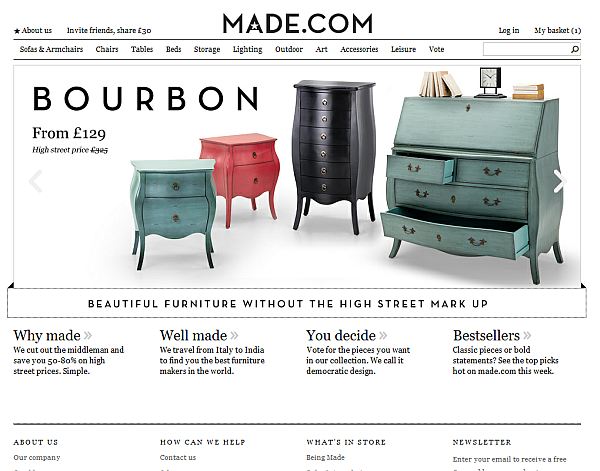
С этой задачей очень хорошо справился сайт Made.com.
Правильное использование белого пространства позволяет легко сфокусироваться на главном сообщении и графических элементах, а также легко прочесть информацию.
Белое пространство добавляет элегантности и утончённости, повышает читаемость и помогает сконцентрироваться.
8. Бритва Оккама
Бритва Оккама – это принцип, который призывает выбрать одну из гипотез, в которой делается наименьшее количество предположений, и которая предоставляет наипростейшее объяснение явления. В контексте дизайна, этот принцип гласит, что самое простое решение обычно самое лучшее.
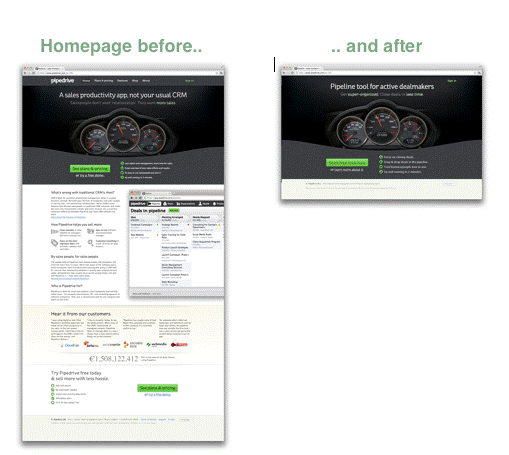
В статье о впечатлениях об
Angelpad, ребята с
Pipedrive пишут следующее:
«Команда сайта Angelpad и его руководители испытывали нас различными способами. «У вас слишком много элементов на домашней странице» - это фраза, с которой мы сначала не согласились, но мы были рады проверить это. И, как оказалось, мы были действительно неправы. Мы удалили 80% контента и одну кнопку подписки слева, а также ссылку «Узнать больше» на домашней странице. После этого количество регистраций возросло на 300%.»
Речь идёт не только о том, как это выглядит, но и как работает. Некоторые компании, как, например,
37Signals, сделали простоту своей моделью ведения бизнеса. Вот цитата из книги
Rework, написанной их основателями:
«Многие нас ненавидят, так как наши продукты умеют меньший функционал, чем продукты конкурентов. Они обижаются, когда мы отказываемся добавлять их любимые функции. Но мы гордимся этим. Мы создаём простой дизайн для своих продуктов, так как считаем, что большая часть программного обеспечения слишком сложная – слишком много функций, кнопок, и, следовательно, затруднений.»
Простой, минималистический дизайн не значит, что он будет удобный и рабочий. Но, по моему опыту, простота лучше, чем сложность, поэтому мы должны стремиться к ней.
Вывод
Дизайн и искусство это не одно и то же. Создавая дизайн сайта, вы должны помнить о своих коммерческих целях. Используя эти принципы веб-дизайна, вы сможете получить эстетически и финансово приятные результаты.